Actualización de la aplicación#
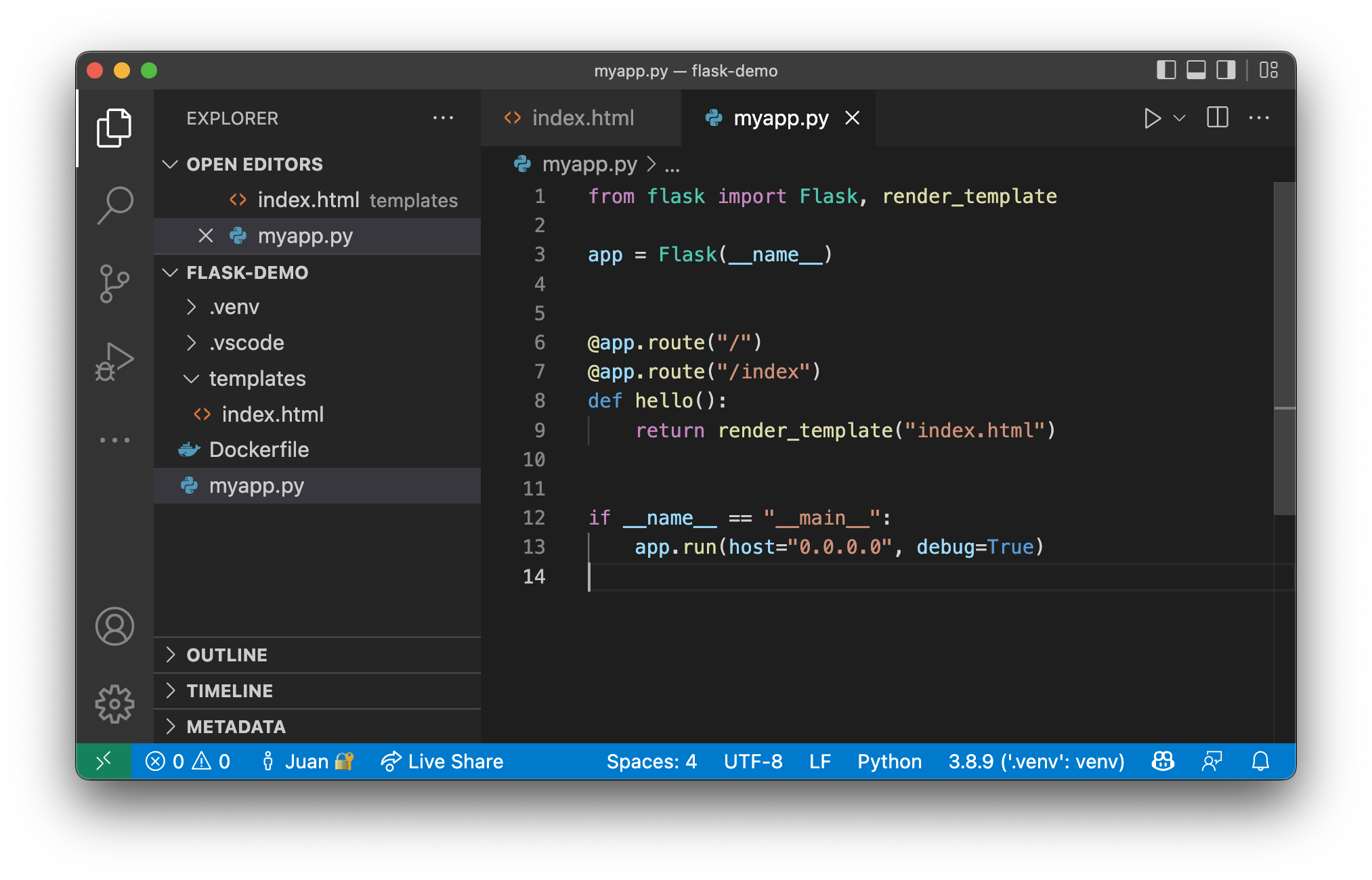
1.— Modifique el código del archivo myapp.py

from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
@app.route("/index")
def hello():
return render_template("index.html")
if __name__ == "__main__":
app.run(host="0.0.0.0", debug=True)
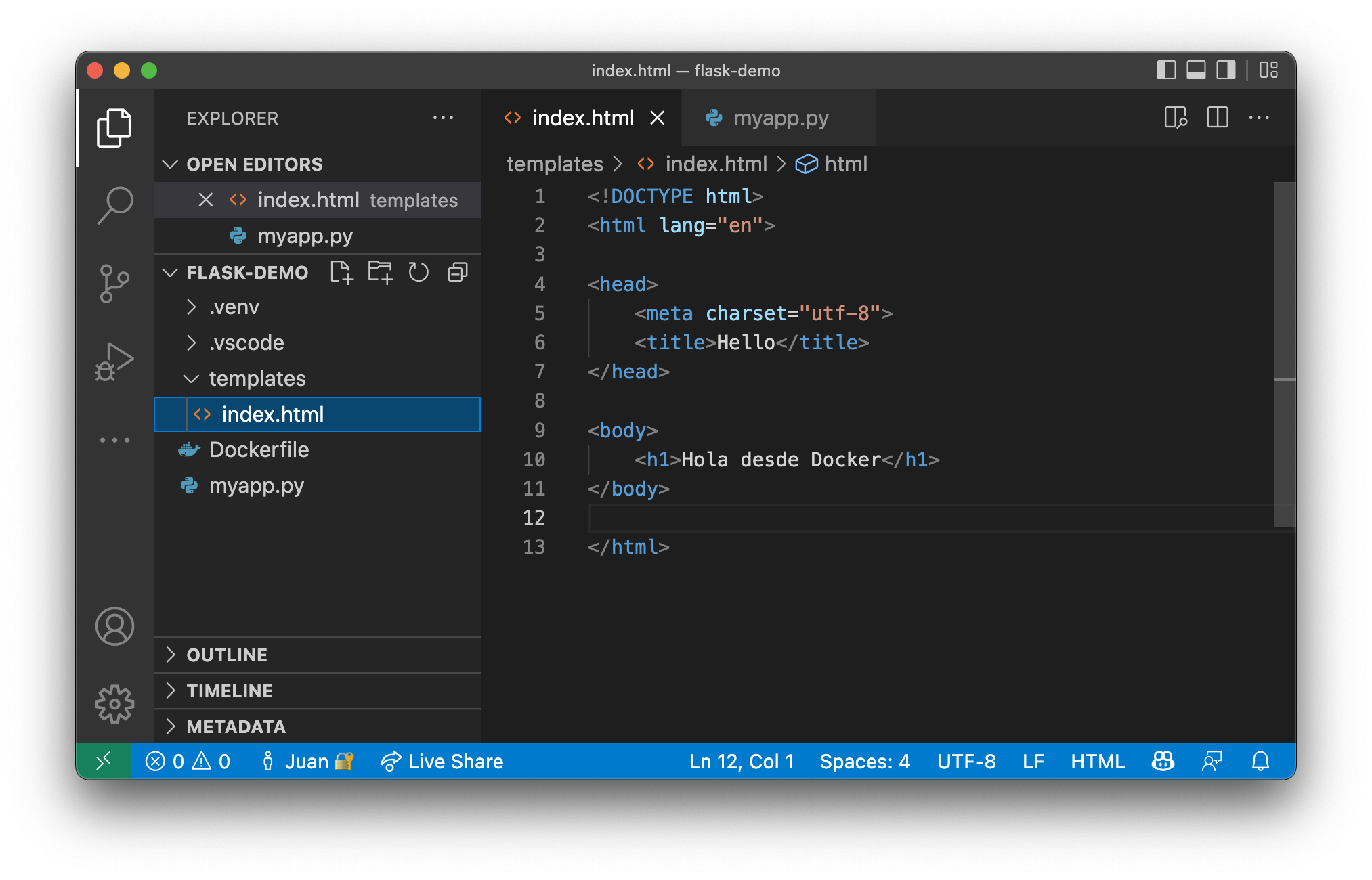
2.— Agregue el archivo templates/index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<h1>Hola desde Docker</h1>
</body>
</html>
3.— Actualice la imagen de docker con:
$ docker build -t myapp .
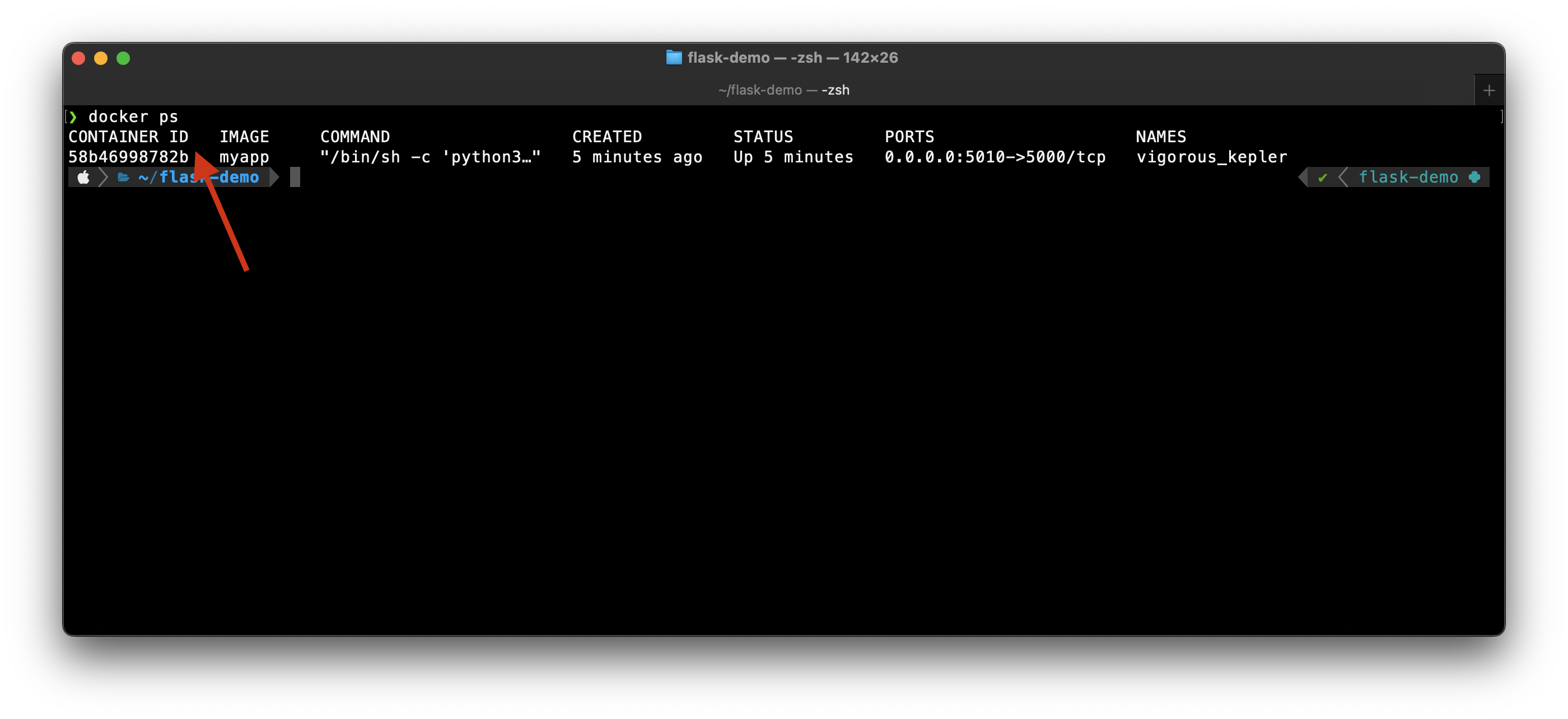
4.— Reemplace el contendor antiguo por el nuevo. Obtenga el ID del contendor con:
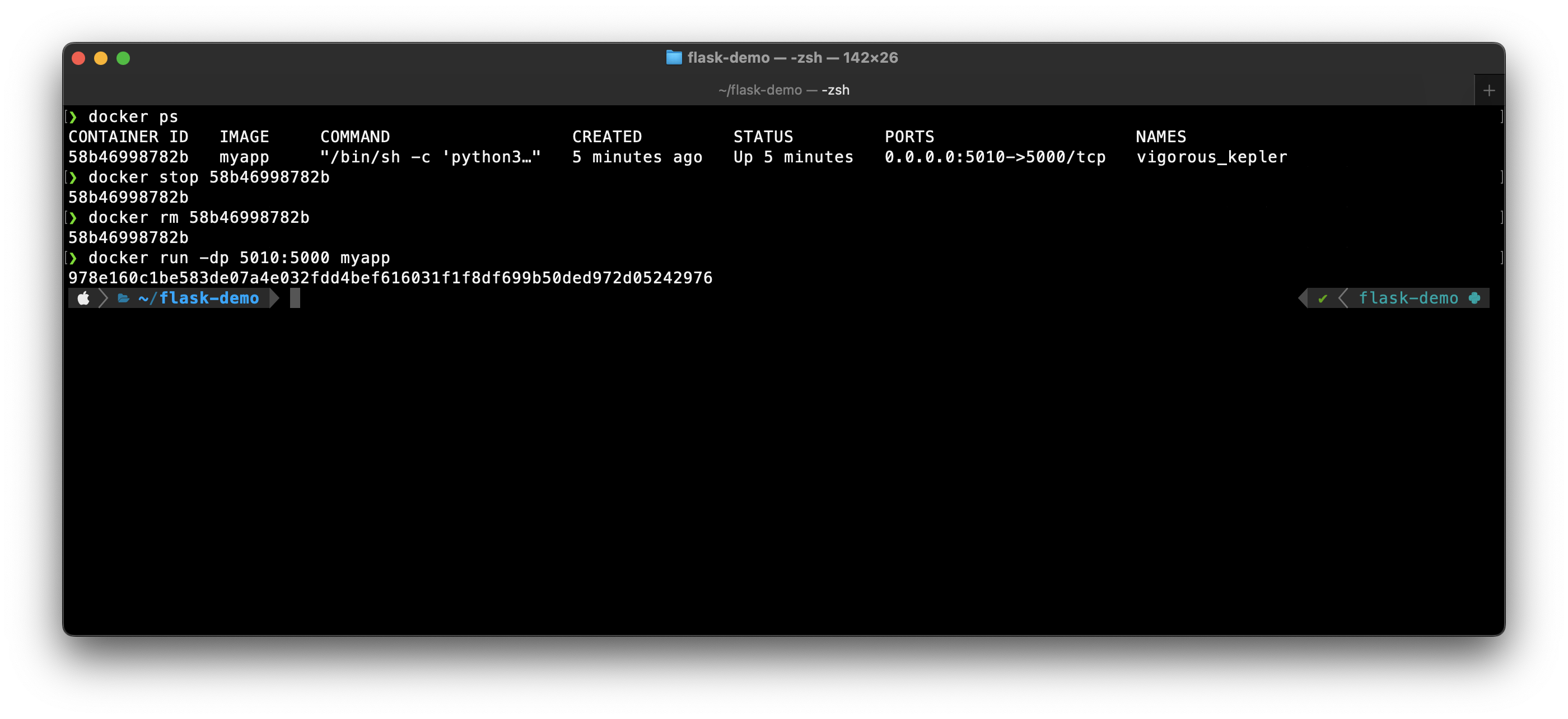
$ docker ps

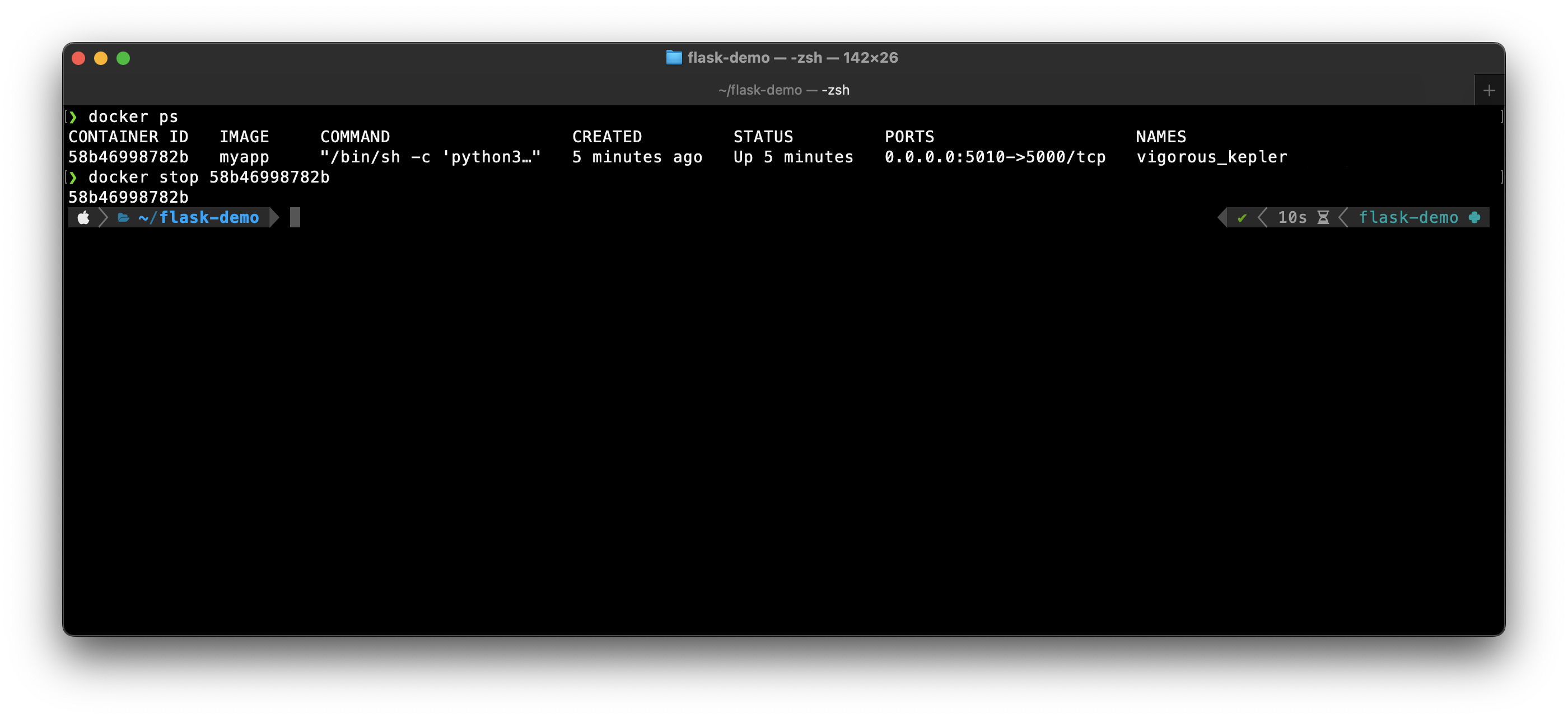
5.— Detenga el contendor antiguo con:
$ docker stop <id>

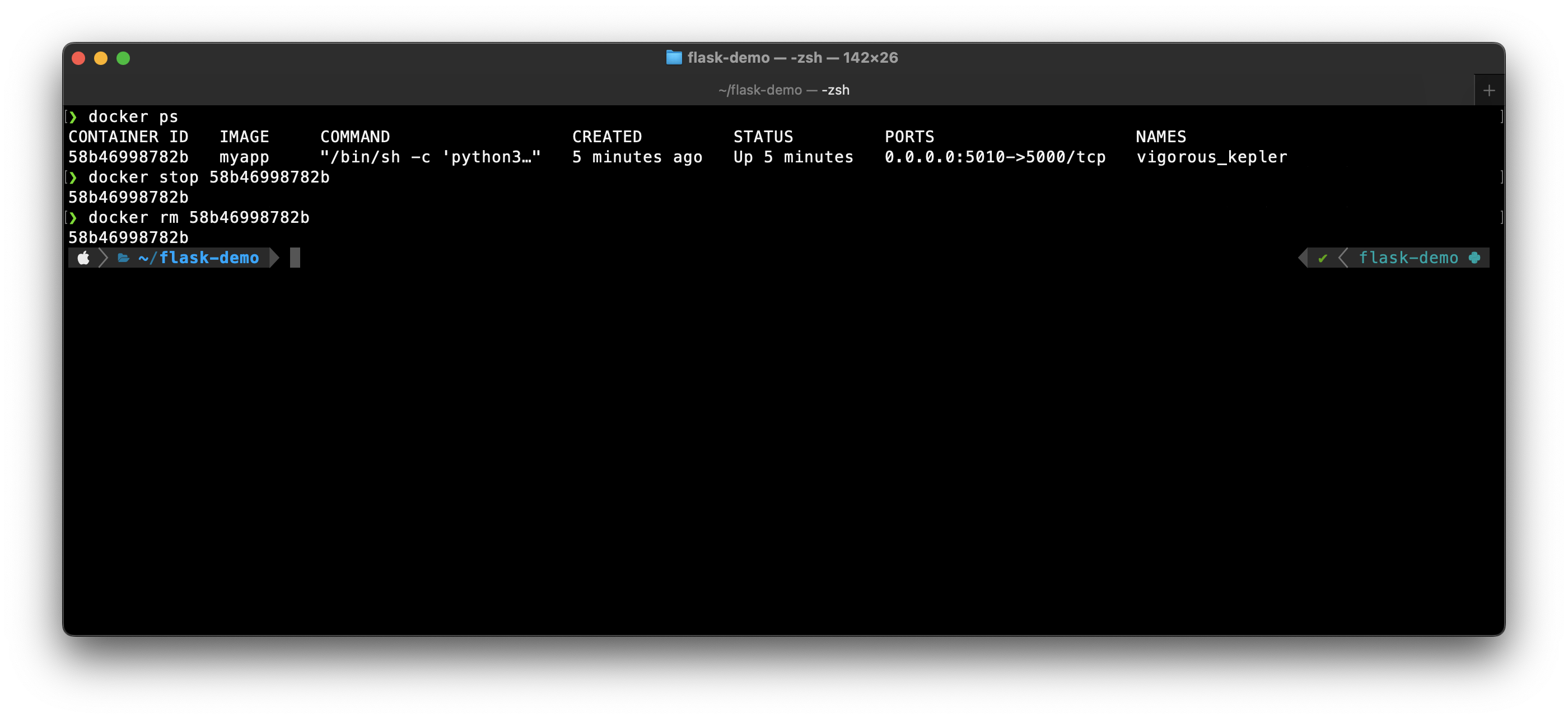
6.– Borre el contendor antiguo con:
$ docker rm <id>

7.— Inicie el nuevo contendor con:
$ docker run -dp 5010:5000 myapp